不明点があれば
いつでも質問
稼げるWebデザイナーになれる

未経験から最短3ヶ月で
稼げるWebデザイナー
実践で身につける Webデザインスクール

-
Figma
-
HTML/CSS
-
Webサイト公開
Webデザイナーに必要な
スキルがすべて身に付く!
-
Webデザインを
作れるようになる -
Webサイトを
作れるようになる -
Webサイトを
公開できる
Webデザインの
仕事について...
こんな不安やお悩み、
ありませんか?
そんな不安やお悩み
 が
が
解決します!

デザデジとは?
実践を重視した Webデザインスクール
Webデザイナーとして成功するために必要なスキルを実践形式で学習できます。さまざまな課題に直面し、実践的なスキルを磨きながら、実際の仕事で求められるスキルを身につけていきます。
 で
で
学習するメリット!
-
“実践に特化”した
カリキュラム現場のニーズに即した実践力を養います。プロジェクトや課題を通じて実際のスキルを身につけます。
-
映像教材は無制限で
“受講し放題”自分のペースで学習可能で、必要なときにアクセスできます。繰り返し学習や復習に便利です。
-
現役Webデザイナーが
“オンラインサポート”経験豊富なプロが指導し、現場のノウハウを伝授します。実務経験に基づくフィードバックを受け取ります。
-
詳細な“レビュー添削”
フィードバック作品や課題に対して丁寧な添削と具体的なフィードバックを提供します。これにより、学生は自己成長を促進し、スキルの向上を図ることができます。
-
“得意に合わせた”
学習コンテンツ!基礎的なスキルを学ぶ為の動画コンテンツを提供します。また、課題学習については、様々な模擬案件を学習レベル別に準備していますので、挑戦したい内容を自分で選んで成長することができます。
-
いつでも何度でも
“質問し放題”学習中に生じる疑問や不明点に対して、いつでも気軽に質問できます。質問を通じて深い理解を得ることができ、学習効果を高めます。
スキルが身に付く
デザデジの強み!
-
「案件課題型」たくさん作る!
デザデジでは、実際の案件に近い案件課題をレベル別に用意しています。自分のスキルに合わせて興味のある課題をたくさん作成してもらいます。案件課題は、現役のデザイナーによる添削を受けながら進めていく事でより実践的なスキルを学ぶことができます。

-
現役デザイナー講師によるオンライン
学習サポート現役のWebデザイナーが、オンライン上であなたのデザインやコーディングに関する学習をサポートします。あなたのプロジェクトや課題に合わせて、デザインの改善点やコーディングのヒントを提供し、スキル向上に役立つ指導を行います。

-
動画教材でいつでも学べる
デザデジには、WEBデザインの基礎的な知識やデサインを制作するソフトの操作方法など学習初期に必要な学習動画を多く提供しています。動画コンテンツはいつでも、PCやスマートフォンを用いて閲覧ができますので、スキマ時間を使って学習が可能です。

-
目的に合わせた魅力的なポートフォリオ作成
Webデザイナーの営業や転職活動には、魅力的なポートフォリオの制作が必須となります。デザデジでは現役のWebデザイナーがあなたの制作課題だけでなく、スキルや人柄を伝えるための魅力的なポートフォリオの制作もサポートさせていただきます。
※画像はイメージです。
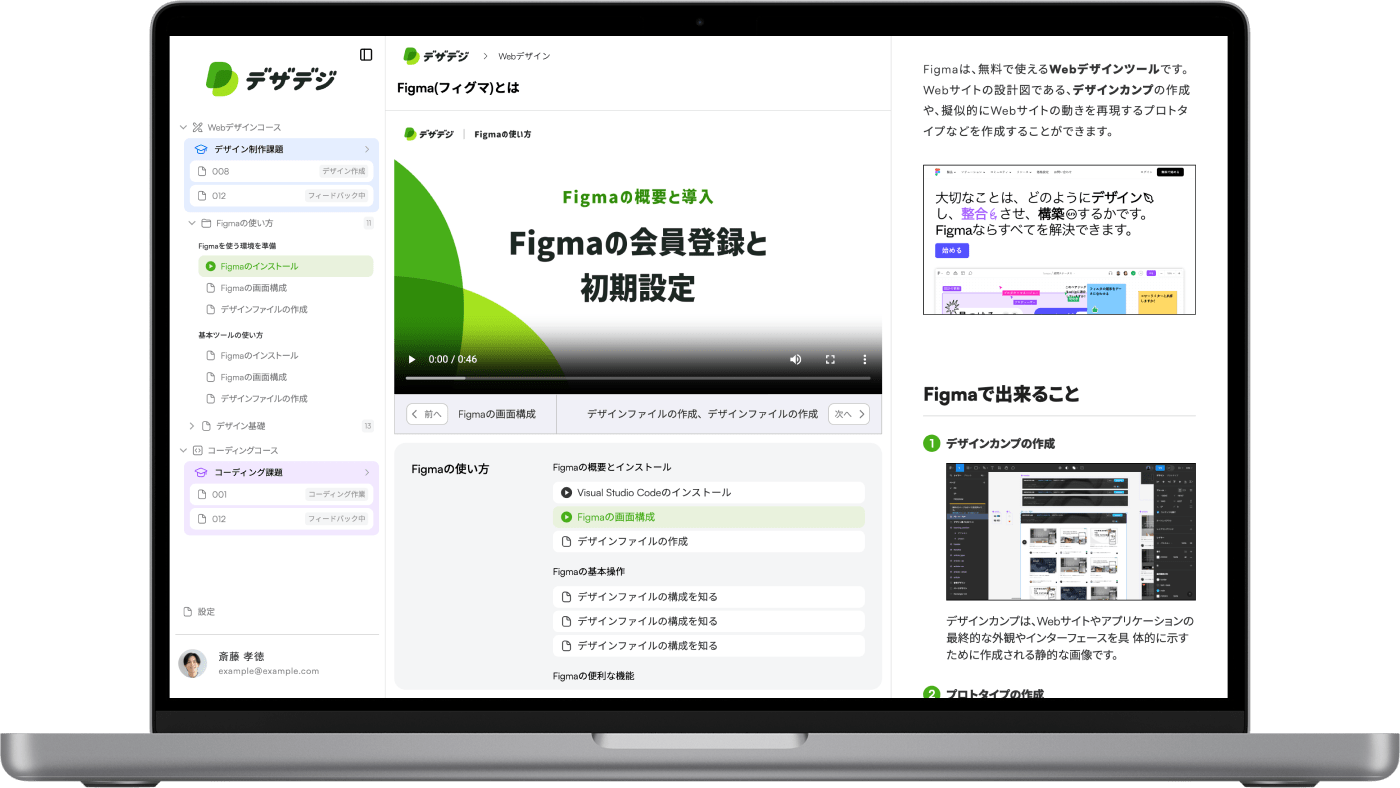
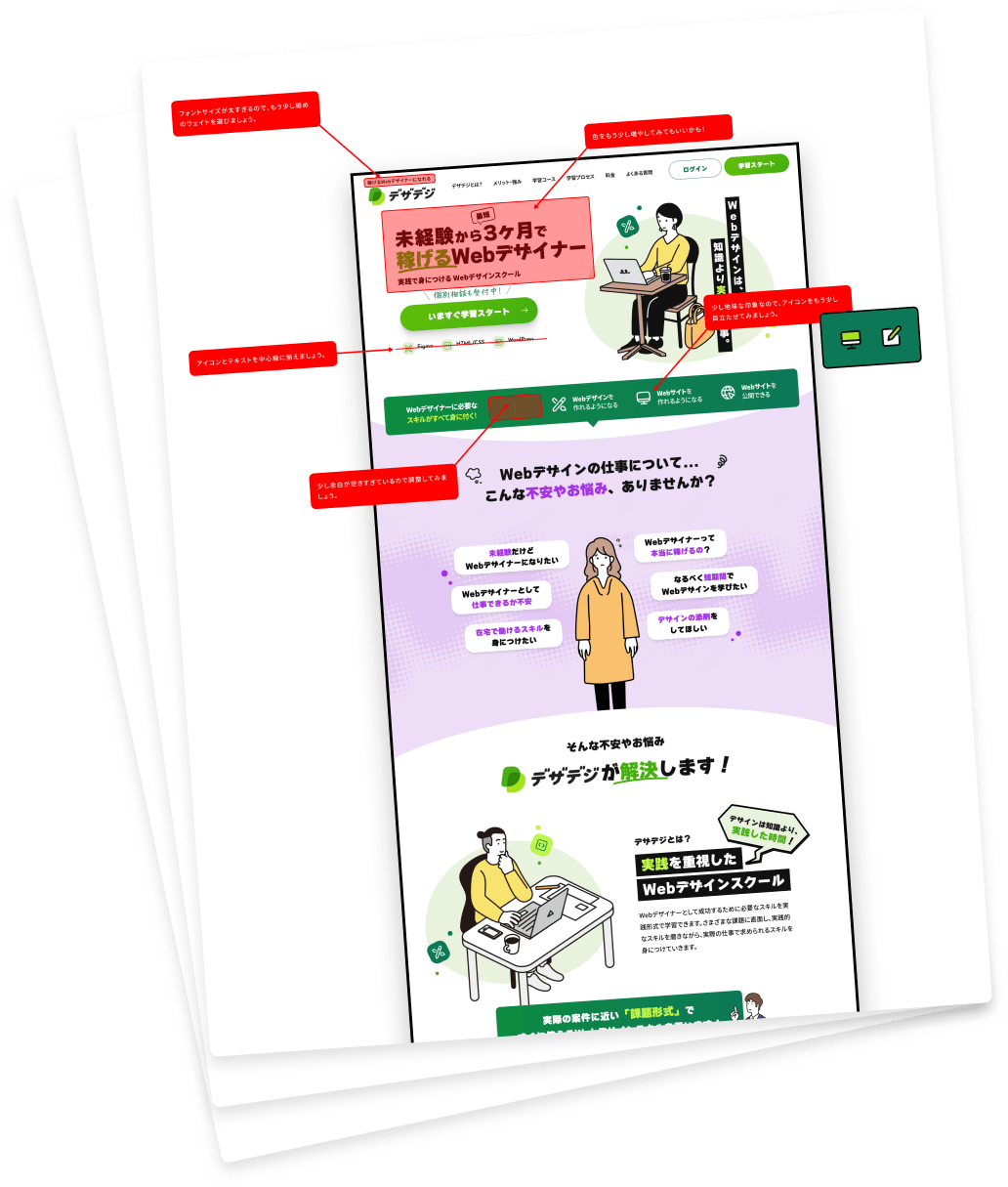
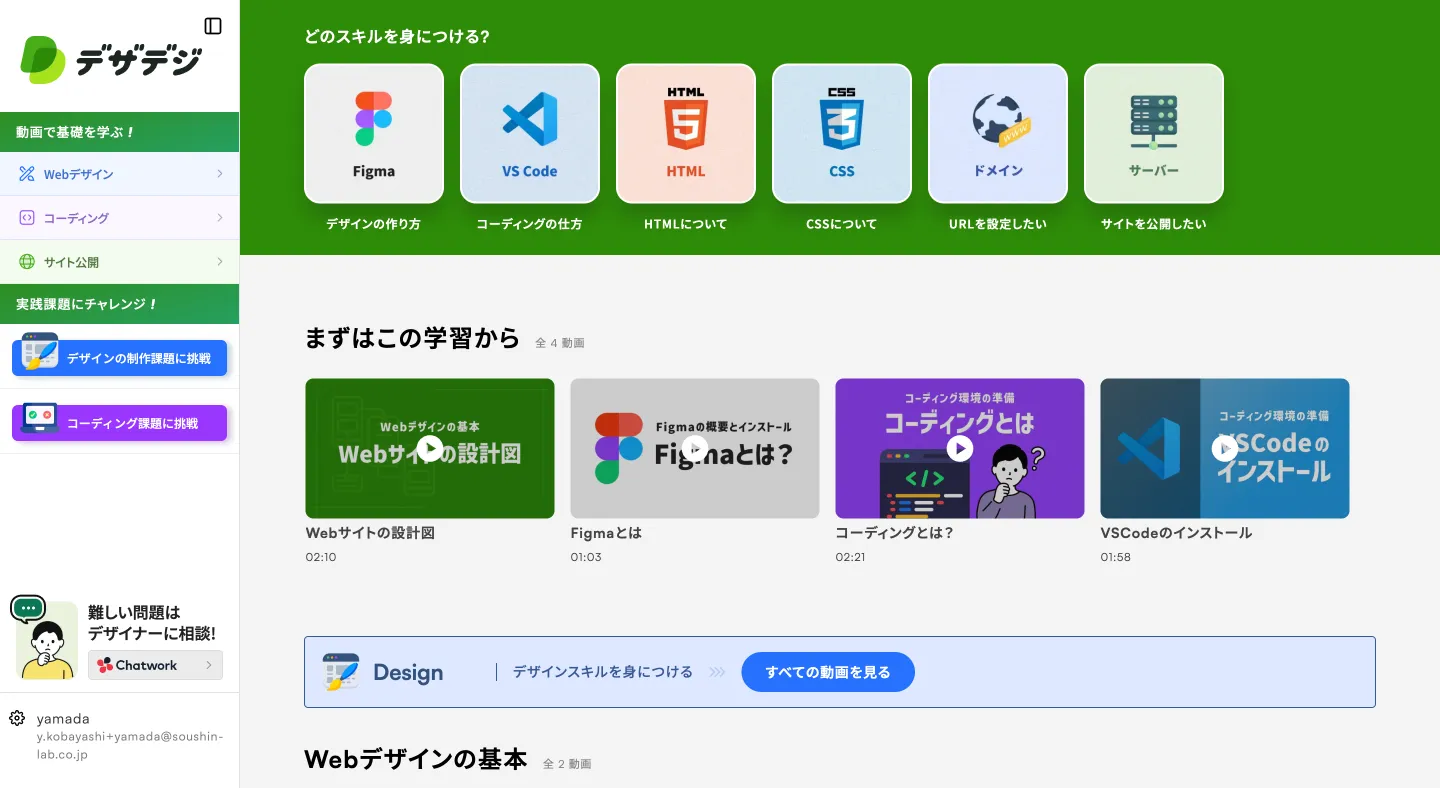
実際の学習画面は
こんな感じ!
01. トップページ

02. カテゴリーページ

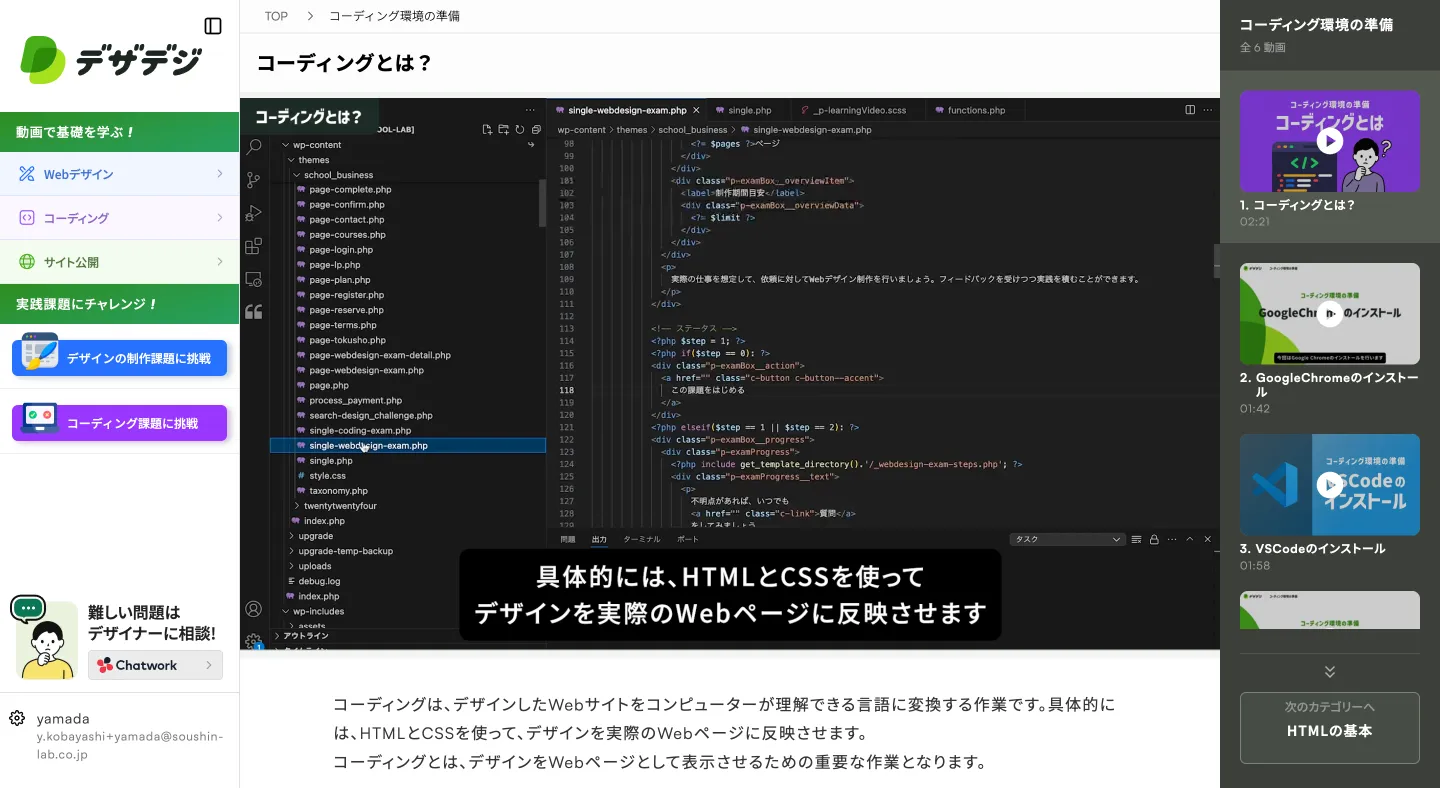
03. 学習画面

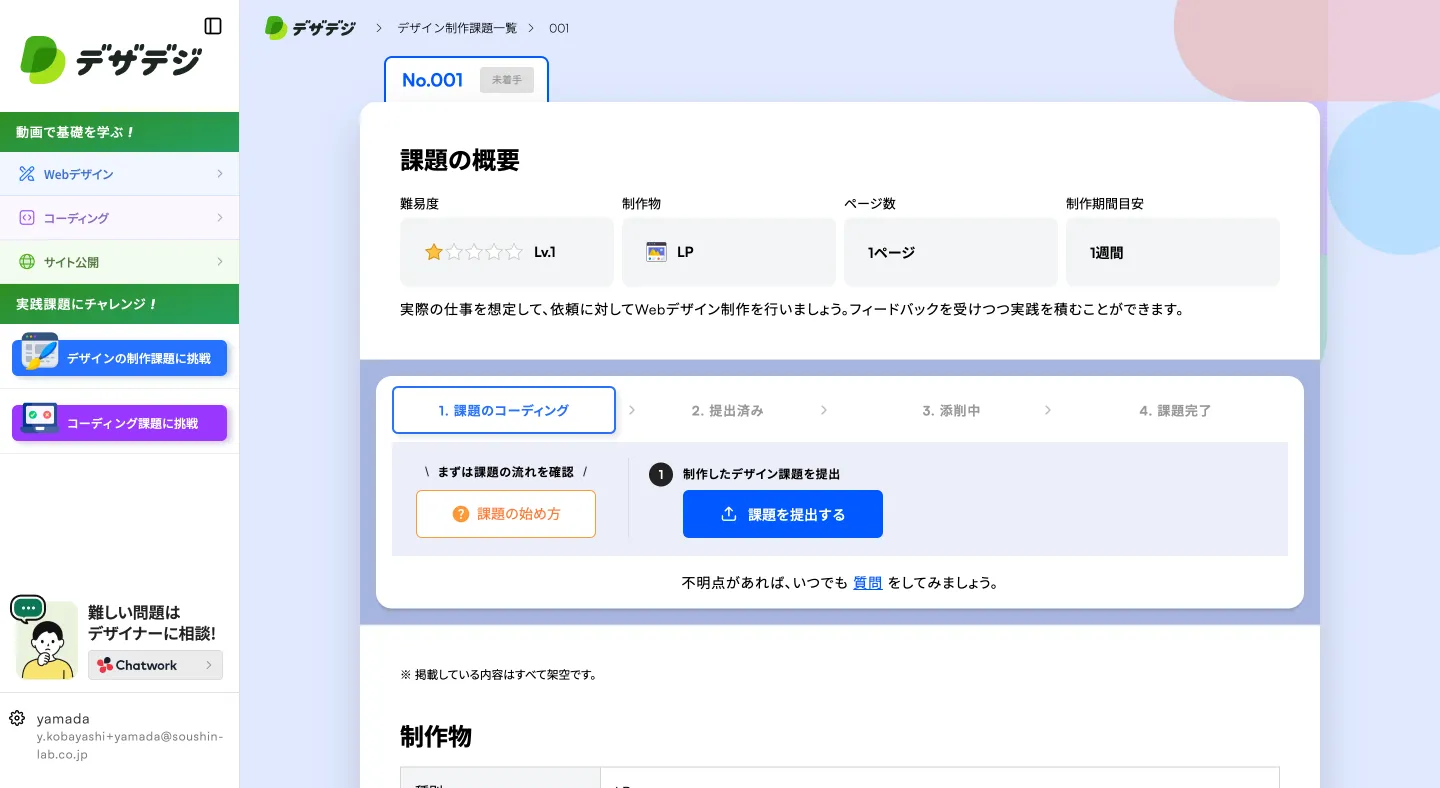
04. 課題実施画面

デザデジ学習体験
動画教材を無料公開中!
こんなデザインが
作れるようになります
世の中には多種多様なWebサイトが存在します。
いろんなデザインを作れるスキルを身につけましょう!
さぁ、今から
稼げるWebデザイナー
になろう!
Webデザインに必要なスキルを
身につけて
Webデザイナーとしての
一歩を踏み出しましょう
Webデザイナーに必要なスキル
オールインワンの
コース
Webデザインに必要なスキルを身につけて
Webデザイナーとしての一歩を踏み出しましょう
Webデザインを
ガッツリ学びたい!一人で
Webサイトを
作れるようになりたい! Figmaの使い方を
覚えたい!

転職のために
ポートフォリオを作りたい エラーが出て
解決できないから
直接教えてほしい!コーディングの
スキルアップしたい!
学びの道筋
スキル習得の
プロセス
Webデザインに必要なスキルを身につけて
Webデザイナーとしての一歩を踏み出しましょう
-
基礎学習
Webデザインの知識やツールの使い方、HTML / CSSの基礎やコーディングの流れなど、基本的な学習を動画やテキストコンテンツを通して学習します。
-
繰り返し
フィードバック「実践」課題学習
実際の案件を模した課題を通して、実践的に学習を行います。課題に沿ったデザイン制作やコーディングを行い、講師に提出します。
-
難しい所は
オンラインで
直接指導フィードバック
提出された課題に対して、講師陣からフィードバック(評価・指摘など)を行います。フィードバックをもとに、制作物を見直し修正します。
-
何回でも
繰り返し実践課題完了
講師から、課題に対して「合格」の判断がされたら、課題完了です。どんどん新しい課題に取り組んで経験を積みましょう!

経験を積んで、
実績が溜まったら
-
課題実績を
活用しようポートフォリオ作成
「デザデジ」で積んだ実績を含めて、ポートフォリオを作成しましょう。ポートフォリオは、転職活動やフリーランス活動でスキルを伝えるのに欠かせません。
-
目的に沿った
道を選ぼう就職・転職
副業・フリーランス
デザイナー業務で活用いざWebデザイナーとしての活動が始まります。就職するもよし、フリーランスとして活動するもよし、デザイン部署で活かすのもありです。

ここからが本当のスタート!
Webデザイナーの
活動をはじめよう!
 の
の
料金
月々、または一括でのお支払いをお選びいただけます。
月額払い
11,000
年間払い
110,000
このサブスクリプションは自動的に更新されます。更新を希望しない場合は、次回の更新日までにキャンセルを行ってください。
払い戻しは原則として行いません。
さぁ、今から
稼げるWebデザイナー
になろう!
Webデザインに必要なスキルを
身につけて
Webデザイナーとしての
一歩を踏み出しましょう
気になるポイントを解決
よくある質問
-
本当に未経験でも大丈夫?
問題ございません!
自主学習コンテンツはツールのインストールから細かく解説していきます。 -
質問は何回までできますか?
何回でも無制限で質問いただけます。
-
どうやってスキルアップできるの?
基礎的な学習ができるコンテンツで自主学習を行い、実践形式の課題に取り組みます。
フィードバックを受けながら精度の高いWEBデザインの制作スキルを身につけていきます! -
いつでも辞めれるの?
退会のタイミングに関しては次回更新日の前日までに、学習画面左下のユーザー情報をクリックし「退会申請はこちら」から退会手続きを行なってください。
※退会手続き後も更新期限まではご利用が可能です。 -
分からないことがあったら?
チャットワークで質問を受け付けています。お気軽にご相談ください!
※営業時間内( 10:00~19:00 )であれば当日中に回答致します。
運営会社
株式会社創新ラボ
創業以来、
300件以上の
開発プロジェクトを
実施している開発会社です。
創新ラボは、大手企業からスタートアップまで幅広い顧客を対象に
10年以上、様々な開発プロジェクトを実施しています。
近年UI/UXが重要視される中で、個人向け、企業向け問わず
構築するするシステムは「ユーザーの目線」を意識した最適な動線を
作る事でクライアントの評価を頂いてまいりました。
デザデジでは、自社で育成していく上で大切にしている実務を通して成長する事に
注力した学習環境を用意しており、より広くデザイナーとして活躍する人財の創造を目指しています。






未経験だけどなりたい
Webデザイナーに
Webデザイナーとして
仕事できるか不安
在宅で働けるスキルを
身につけたい
Webデザイナーって
本当に稼げるの?
なるべく短期間で学びたい
Webデザインを
デザインの添削を
してほしい